

- Meteor shower stacking software software#
- Meteor shower stacking software code#
- Meteor shower stacking software free#
This may simply be a lack of experience on my part, as I do not use this software often. I have had some issues with processing canon RAW files with respect to getting good colour balance post-stacking so often choose to first convert the RAW files to TIF before processing. This software will read a wide variety of file formats including Canon RAW format, and process them. The best thing about this software is that it’s free, and amazingly capable for something that is free.
Meteor shower stacking software free#
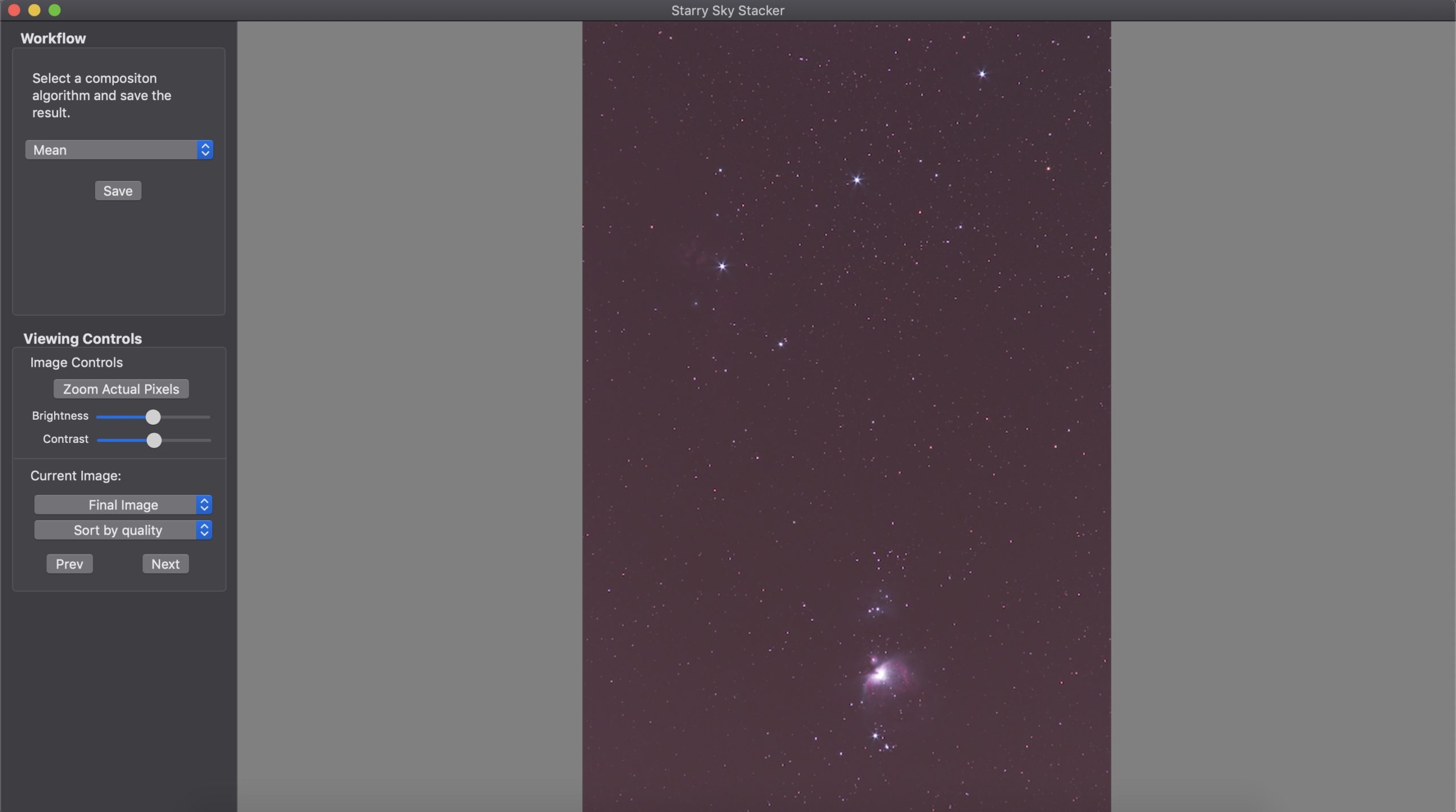
This is a free and very capable piece of software for aligning, combining and performing post processing of astrophotographs from digital SLR cameras. Software suitable for stacking and/or processing astrophotography DSLR images: If you know of programs which are suitable for DSLR astrophotography image processing that are not on this list please let me know, also let me know if information here needs updating. So here I am going to list a few options, hopefully making it easier for anyone who finds this page. Or, also often the case, people don’t realise that there is software available to make this easy. The question often arises from the above of what piece of software to use for stacking and processing the resulting images that you take using your camera. Acquire a piece of software to process (including stack) the photographs you take.

Acquire a piece of software to help take long exposure photographsĤ. Buy a tripod, telescope or other tracking platformģ. There’s a few basic steps required for getting started in DSLR astrophotography. These are relatively cheap, can be used for astronomy and ordinary terrestrial photography, and produce surprisingly good astronomy images so have become quite popular. I am excited to move past this seemingly simple issue that has been driving me crazy.Deep Sky Stacking Programs for Digital SLR CamerasĪ common approach to astrophotography has become the use of Digital SLR cameras (DSLR). Meteor definitely requires a slightly new way of looking at a JS appilcation, but I think it will be really great. I hope someone finds my pitfalls helpful.
Meteor shower stacking software code#
Since my three.js code was within the client folder and inaccessible to the server, the server was throwing this error. I found that you can also use the newest file directly in the client folder without installing a package if you add window.THREE = THREE to the end of the file-giving the local THREE variable access to global scope.įinally, it's worth mentioning that I had defined my 'var scene' and other three.js code as shown in my question outside of the if Meteor.isClient function. There is a newer atmosphere package that has modified this to use a global scope: THREE is defined with VAR so only has local file scope and was not available from my manager file. However, I think I identified the problem with using three.js in the client folder. I also tried Bower and got a reference error on a new project after installing threejs package via Bower after starting Meteor.

I am new to both meteor and three.js so I think getting this basic demo working would really open my eyes. It seems like meteorite installed packages should be loaded first, right? WHy isn't this available from my template manager?Īny help would be greatly appreciated. I have tried putting it with the client folder and below my manager file, but that didn't seem to work either and it seemed hacky.

I think this should only load as a client library. I have tried moving three.js into the lib folder and that didn't work because I get an error that 'self' is undefined. However, when I start meteor I am getting an error that THREE is undefined. I have added three.js from atomosphere via:Īnd it loaded the package successfully into my app I have added this code into a template js manager file of a new meteor app and then call the render function on the render of my template: Var cube = new THREE.Mesh(geometry, material) Var material = new THREE.MeshBasicMaterial() Var geometry = new THREE.CubeGeometry(1,1,1) tSize(window.innerWidth, window.innerHeight) ĭ(renderer.domElement) Var renderer = new THREE.WebGLRenderer() Var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000) I am trying to load the basic rotating cube example from the three.js getting started guide in to a basic meteor app:


 0 kommentar(er)
0 kommentar(er)
